DecoVolt - Decorative Containers
A downloadable asset pack
Download NowName your own price
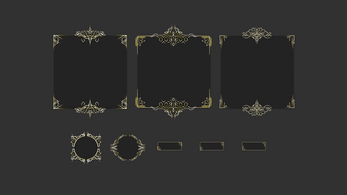
Elevate your graphic designs, UI/UX layouts, and game environments with the DecoVolt - Decorative Containers. Crafted with meticulous attention to detail, this versatile digital asset offers an array of stunning decorative containers to enhance your creative projects.
Key Features:
- Exquisite Design Elements: Each container boasts intricate details and unique design elements, meticulously crafted to add depth and visual appeal to your designs.
- Variety of Styles: Choose from a diverse range of styles versions to perfectly complement your project's aesthetic.
- High-Quality Resolution: Rendered in high-resolution format, ensuring crisp and clear visuals for both digital and print applications.
- Customizable: Easily customizable colors and sizes to seamlessly integrate the containers into your designs, allowing for maximum creative flexibility.
- Versatile Usage: Ideal for graphic designs, UI/UX layouts, and game designs, these containers serve as stylish frames, borders, or decorative elements, adding a touch of sophistication to any project.
Using the Predetermined Size of the PNG Provided:
- Download the PNG: Obtain the Free UI Container asset in PNG format from the source.
- Import into Game Engine: Open your game engine (such as Unity or Unreal Engine) and import the PNG file into your project's assets folder.
- Add to UI Canvas: Drag and drop the PNG onto your game's UI canvas. The asset will retain its original size, making it easier to fit into your design without further adjustments.
- Positioning: Adjust the position of the container within the UI layout to suit your game's interface. Since the PNG is sized appropriately, no resizing should be necessary.
- Layering: Ensure the container is correctly layered with other UI elements, such as buttons, text, or images.
- Final Adjustments: Make any necessary adjustments to alignment, padding, or color overlay within the game engine to match the aesthetic of your game.
Downloading the .FIG File and Importing into Figma for Customization
- Download the .FIG File: Obtain the Free UI Container asset in the .FIG format.
- Import into Figma: Go to [Figma.com](https://www.figma.com), log into your account, and create a new project. Drag and drop the .FIG file into your Figma workspace.
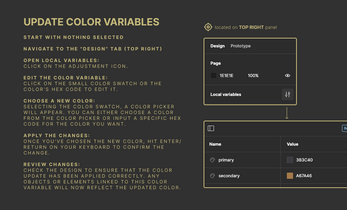
- Customize the Design: - Resize the container to fit your specific UI needs.
- Change colors, add gradients, or modify text and icons within the container.
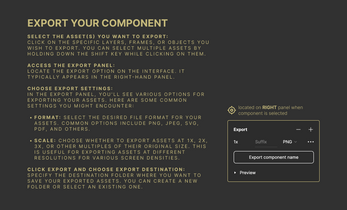
- Customize the asset's appearance to match your game's visual style. - Export Customized Asset: Once you've made your customizations, select the container and export it as PNG, SVG, or any other format supported by your game engine.
- Import into Game Engine: Import the customized asset into your game engine, following the same steps as in Method 1.
- Implement in UI: Position, layer, and finalize the container in your game's UI, ensuring it fits seamlessly with other elements.
| Updated | 23 days ago |
| Status | Released |
| Category | Assets |
| Rating | Rated 5.0 out of 5 stars (1 total ratings) |
| Author | designerjer |
| Tags | 2D, containers, game-interface, Graphical User Interface (GUI), interface, uidesign, User Interface (UI) |
Download
Download NowName your own price
Click download now to get access to the following files:
Large Containersv01.png 106 kB
Large Containersv02.png 120 kB
Large Containersv03.png 92 kB
Round Containersv01.png 36 kB
Round Containersv02.png 27 kB
Small Conatinersv01.png 3.5 kB
Small Conatinersv02.png 3.1 kB
Small Conatinersv03.png 2.1 kB
DecoVolt - Decorative Containers.fig 724 kB





Leave a comment
Log in with itch.io to leave a comment.