Sandstorm - Decorative Containers
A downloadable asset pack
Download NowName your own price
Elevate your graphic designs, UI/UX layouts, and game environments with the Sandstorm - Decorative Containers. Crafted with meticulous attention to detail, this versatile digital asset offers an array of stunning decorative containers to enhance your creative projects.
Key Features:
- Exquisite Design Elements: Each container boasts intricate details and unique design elements, meticulously crafted to add depth and visual appeal to your designs.
- Variety of Styles: Choose from a diverse range of styles versions to perfectly complement your project's aesthetic.
- High-Quality Resolution: Rendered in high-resolution format, ensuring crisp and clear visuals for both digital and print applications.
- Customizable: Easily customizable colors and sizes to seamlessly integrate the containers into your designs, allowing for maximum creative flexibility.
- Versatile Usage: Ideal for graphic designs, UI/UX layouts, and game designs, these containers serve as stylish frames, borders, or decorative elements, adding a touch of sophistication to any project.
Using the Predetermined Size of the PNG Provided
- Download the PNG: Obtain the Free UI Container asset in PNG format from the source.
- Import into Game Engine: Open your game engine (such as Unity or Unreal Engine) and import the PNG file into your project's assets folder.
- Add to UI Canvas: Drag and drop the PNG onto your game's UI canvas. The asset will retain its original size, making it easier to fit into your design without further adjustments.
- Positioning: Adjust the position of the container within the UI layout to suit your game's interface. Since the PNG is sized appropriately, no resizing should be necessary.
- Layering: Ensure the container is correctly layered with other UI elements, such as buttons, text, or images.
- Final Adjustments: Make any necessary adjustments to alignment, padding, or color overlay within the game engine to match the aesthetic of your game.
Downloading the .FIG File and Importing into Figma for Customization
- Download the .FIG File: Obtain the Free UI Container asset in the .FIG format.
- Import into Figma: Go to [Figma.com](https://www.figma.com), log into your account, and create a new project. Drag and drop the .FIG file into your Figma workspace.
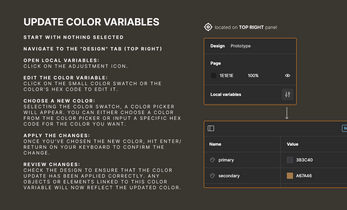
- Customize the Design: - Resize the container to fit your specific UI needs.
- Change colors, add gradients, or modify text and icons within the container.
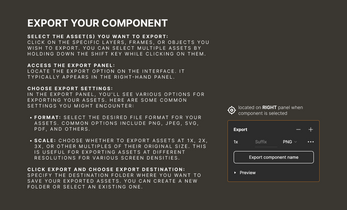
- Customize the asset's appearance to match your game's visual style. - Export Customized Asset: Once you've made your customizations, select the container and export it as PNG, SVG, or any other format supported by your game engine.
- Import into Game Engine: Import the customized asset into your game engine, following the same steps as in Method 1.
- Implement in UI: Position, layer, and finalize the container in your game's UI, ensuring it fits seamlessly with other elements.
| Updated | 23 days ago |
| Status | Released |
| Category | Assets |
| Author | designerjer |
| Tags | 2D, desert, graphics, Graphical User Interface (GUI), interface, sand, storm, ui-design, User Interface (UI) |
Download
Download NowName your own price
Click download now to get access to the following files:
LG containers edges v01.png 145 kB
LG containers edges v02.png 37 kB
LG containers edges v03.png 22 kB
LG containers sides v01.png 68 kB
LG containers sides v02.png 14 kB
LG containers sides v03.png 17 kB
LG containers sides v04.png 15 kB
SM containers v01.png 6 kB
SM containers v02.png 6.7 kB
SM containers v03.png 8.3 kB
Sandstorm - Decotrative Containers.fig 4.5 MB






Leave a comment
Log in with itch.io to leave a comment.